В эпоху цифровых технологий способы, которыми мы делимся визуальным контентом и взаимодействуем с ним, изменились. Статические фотографии имеют свое очарование, но мир анимации добавляет изображениям совершенно новое измерение. В этом сообщении блога мы рассмотрим, как бесплатно создать анимацию фотографий онлайн и преобразовать изображение в анимацию, выполнив несколько простых шагов.
- Фотоанимация онлайн и бесплатно
- Фотоаниматор – Руководство разработчика
- Преобразование анимированного PNG в GIF на C#
Фотоанимация онлайн и бесплатно
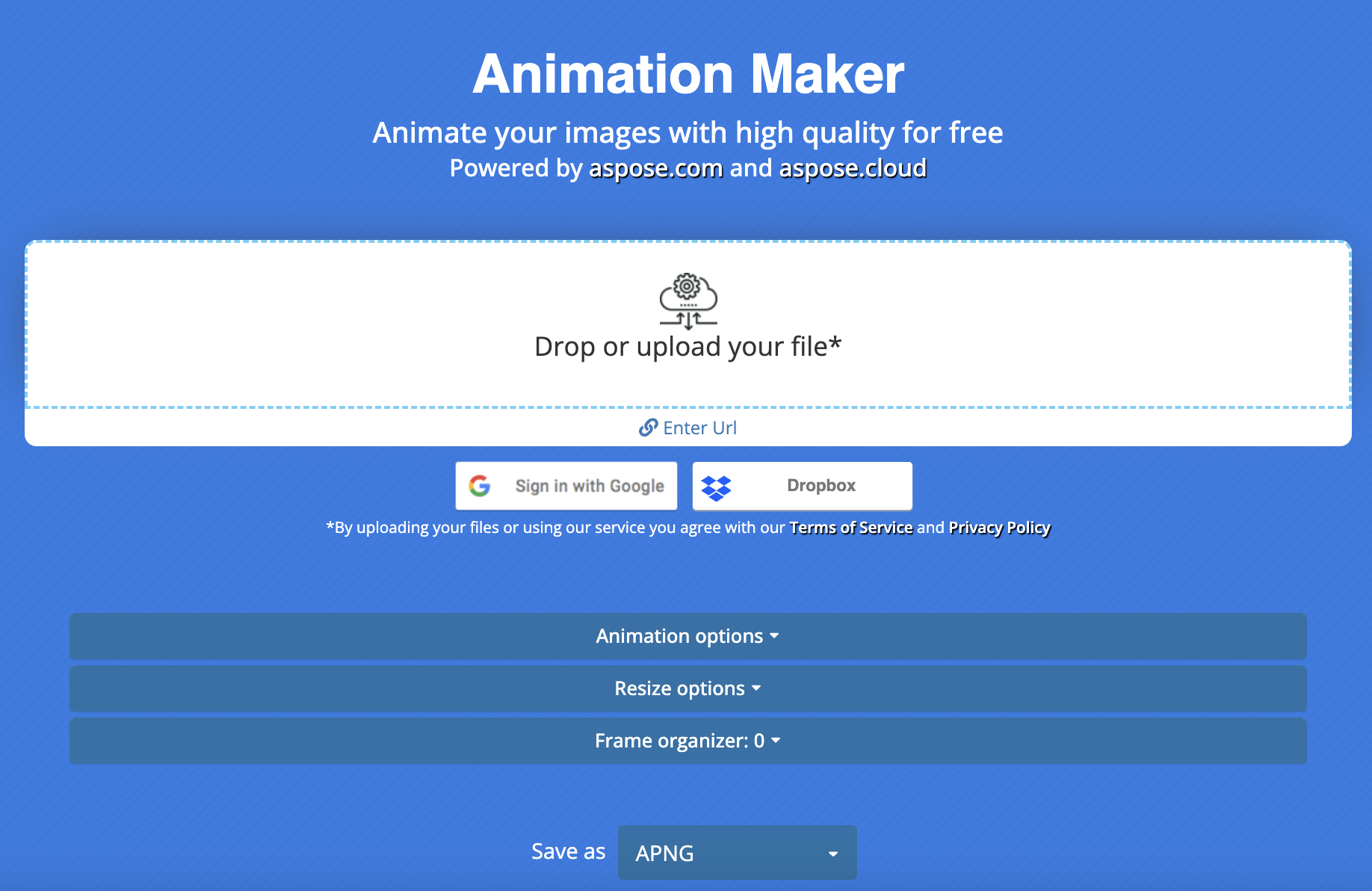
Вы можете легко анимировать любую фотографию онлайн бесплатно, используя этот бесплатный конструктор анимации. Для работы с ним не нужно устанавливать какое-либо программное обеспечение или плагин.
- Сначала откройте онлайн-аниматор фотографий в любом веб-браузере.
- Затем загрузите входную фотографию или загрузите ее из любого облачного хранилища.
- Установите параметры анимации или изменения размера по мере необходимости.
- Нажмите кнопку анимации или просмотрите анимацию.
- Выберите выходной формат: APNG, GIF или WEBP.
- Загрузите анимированную фотографию или сохраните ее в облачном хранилище.
PS: Срок действия ссылки для скачивания истекает через 24 часа, поскольку никакие ваши данные не хранятся на сервере.
Преимущества онлайн-анимации фотографий
Онлайн-анимация фотографий произвела революцию в способах анимации изображений, сделав этот процесс доступным, удобным и приятным для всех. Вот некоторые преимущества создания фотоанимаций онлайн:
Простота использования: этот онлайн-инструмент имеет интуитивно понятный интерфейс, который практически не требует предварительного опыта в анимации. Вы можете просто загрузить изображения и применить различные анимации всего за несколько кликов.
Удобство: поскольку все делается онлайн, вы можете получить доступ к инструменту из любого места, где есть подключение к Интернету. Нет необходимости загружать или устанавливать какое-либо программное обеспечение.
Экономическая эффективность: этот онлайн-инструмент бесплатен, и можно создавать неограниченное количество анимаций без необходимости использования данных кредитной карты или электронной почты.
Широкий спектр эффектов. Этот онлайн-инструмент для анимации фотографий оснащен различными анимационными эффектами, что позволяет вам экспериментировать с различными вариантами анимации.
Возможность совместного использования: как только ваша анимационная фотография будет готова, вы сможете получить ссылку для скачивания и использовать ее, чтобы поделиться анимированным изображением в социальных сетях, на веб-сайтах или с друзьями и семьей, усиливая влияние вашей творческой работы.
Фотоаниматор – Руководство разработчика
Вы можете анимировать фотографии в своих приложениях на базе .NET с помощью C#. Вы можете оживить неподвижные изображения с помощью тонких движений, эффектов и переходов. Следующие шаги подробно описывают, как анимировать фотографии на C#:
- Установите Conholdate.Total for .NET на своей стороне.
- Установите продолжительность анимации и загрузите исходное изображение.
- Установите ApngOptions и рамки.
- Экспортируйте выходное анимированное изображение.
В следующем примере кода показано, как анимировать фотографии на C#:
const int AnimationDuration = 1000; // 1 s
const int FrameDuration = 70; // 70 ms
using (RasterImage sourceImage = (RasterImage)Aspose.Imaging.Image.Load(dataDir + "not_animated.png"))
{
ApngOptions createOptions = new ApngOptions
{
Source = new FileCreateSource("raster_animation.png", false),
DefaultFrameTime = (uint)FrameDuration,
ColorType = PngColorType.TruecolorWithAlpha,
};
using (ApngImage apngImage = (ApngImage)Aspose.Imaging.Image.Create(
createOptions,
sourceImage.Width,
sourceImage.Height))
{
int numOfFrames = AnimationDuration / FrameDuration;
int numOfFrames2 = numOfFrames / 2;
apngImage.RemoveAllFrames();
// добавить первый кадр
apngImage.AddFrame(sourceImage, FrameDuration);
// добавить промежуточные кадры
for (int frameIndex = 1; frameIndex < numOfFrames - 1; ++frameIndex)
{
apngImage.AddFrame(sourceImage, FrameDuration);
ApngFrame lastFrame = (ApngFrame)apngImage.Pages[apngImage.PageCount - 1];
float gamma = frameIndex >= numOfFrames2 ? numOfFrames - frameIndex - 1 : frameIndex;
lastFrame.AdjustGamma(gamma);
}
// добавить последний кадр
apngImage.AddFrame(sourceImage, FrameDuration);
apngImage.Save();
}
}
На скриншоте ниже показано выходное анимированное изображение:

Преобразование анимированного PNG в GIF на C#
Вы можете легко преобразовать анимированный PNG в GIF на C#, выполнив следующие действия:
- Настройте Conholdate.Total для .NET в своем проекте.
- Проверьте, является ли загруженное изображение файлом APNG.
- Преобразуйте APNG в GIF с помощью объекта класса GifOptions.
В приведенном ниже примере кода показано, как преобразовать анимированный PNG в GIF на C#:
using (Aspose.Imaging.Image image = Aspose.Imaging.Image.Load(dataDir + "Animated PNG.png"))
{
// Проверка типа загруженного изображения
System.Diagnostics.Debug.Assert(image is ApngImage);
// Сохранить в тот же формат
image.Save(dataDir + "same_format.png");
// Экспорт в другой анимированный формат
image.Save(dataDir + "animated.gif", new GifOptions());
}
Для справки взгляните на следующий анимированный GIF-файл:

Бесплатная пробная лицензия
Вы можете запросить бесплатную временную лицензию для тестирования API на полную мощность.
Заключение
Фотоанимация открывает мир творческих возможностей, позволяя нам наполнить наши изображения движением, эмоциями и повествованием. Доступность этой онлайн-анимации фотографий решает сложную и трудоемкую проблему всего за несколько кликов с использованием любого устройства или операционной системы. Более того, вы также можете найти информацию об интеграции этой функции в ваши приложения или проекты. Если вам необходимо обсудить какие-либо вопросы, пожалуйста, напишите нам на форум.